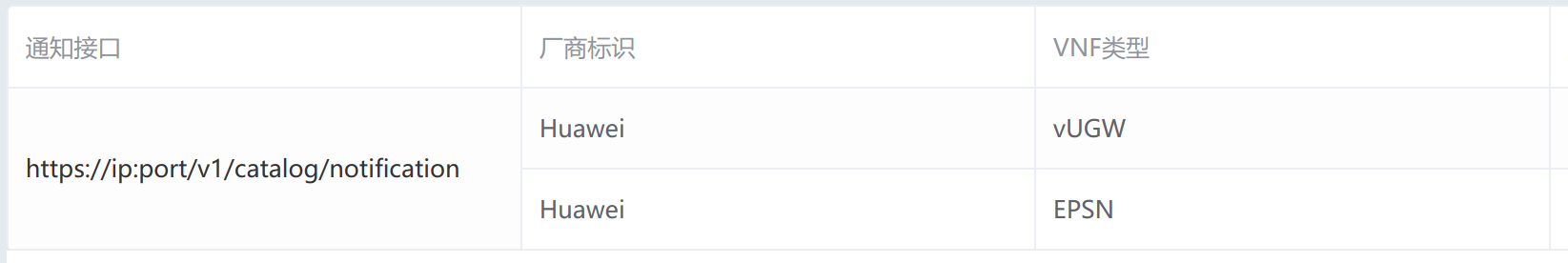
在使用Element-ui进行开发时,遇到使用表格进行展示时,需要进行进行单元的合并,实现如下效果:

官网的例子中实现单元格合并,需要2步
提供的数据不能为嵌套数据格式,如:
1[{id:"1",name:"王小虎"},{id:"2",name:"王小虎"}]
- 提供
:span-method方法,实现colspan和rowspan的效果
但是由于后端接口提供的数据一般为嵌套格式,如:
|
|
这样就需要在前端循环修改数据格式,拼成table需要的格式,或者修改后端服务接口,实现起来比较麻烦.所以决定使用template+v-for来手动实现.实现思路如下:
- 使用
v-for进行嵌套循环,同时根据内层数据的length设置rowspan - 表格使用
element-ui的表格样式